Webpack5
# Webpack5
本系列主要针对 Webpack5 进行知识点梳理,该版本目前(2021 年)是最新稳定版。
TODO...
有些内容还是使用了废弃的特性,这个系列计划在有时间的时候重新整理撰写。
由于接下来有其它学习安排,目前可以先参考 webpack-template (opens new window),这个仓库是按照最新的官方文档搭建的 Webpack5 通用配置模板。
Webpack 是什么?
简单的说,Webpack 用于编译 JavaScript 模块,它是一个模块打包工具。
打包工具帮你获得一些准备用于部署的 js 和 css 等,把它们转化为适合浏览器的可用的格式。
通过压缩、分离、懒加载等,来提升性能,提高开发效率。

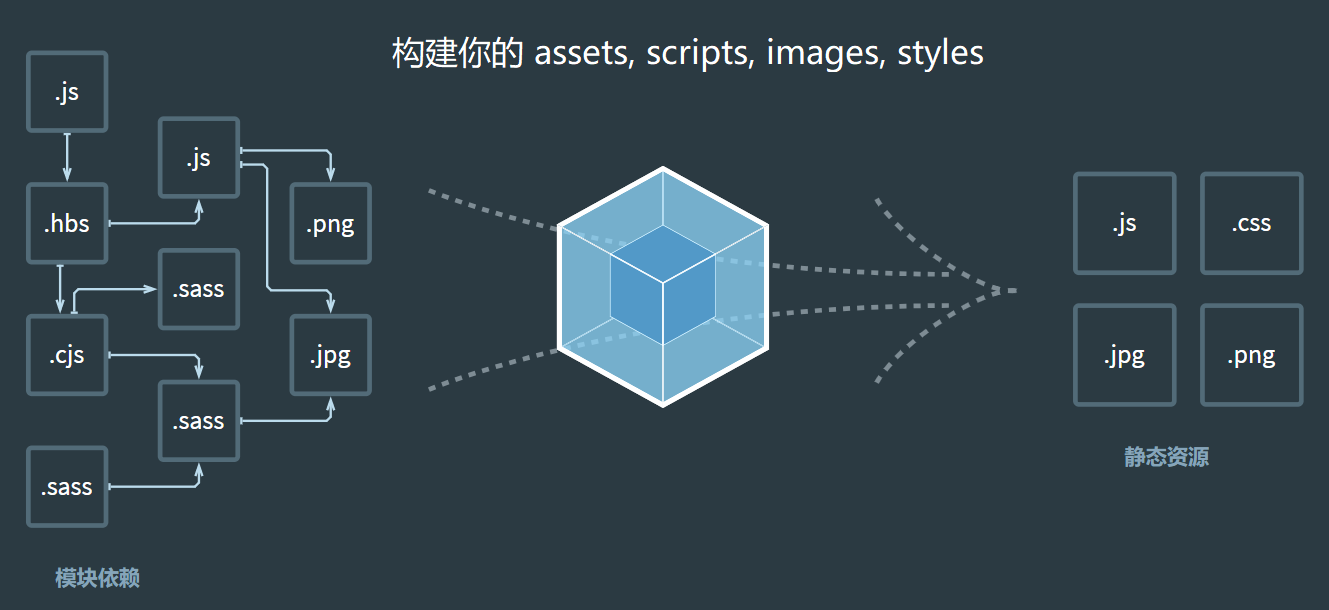
(Webpack,图来源于官网文档)
Webpack 不是什么?
Webpack 不是任务执行的工具,它不能自动化的处理一些常见的开发任务,例如代码检测、构建、测试。这些都是一些重复性比较强的事情,一般偏重于上层的问题。
任务执行工具:grunt、gulp。
为什么要学习 Webpack?
早期,在浏览器里运行 js,有二种方式:
- 直接引用 js 脚本程序,有多少个 js,就引用多少个 .js 文件;
- 直接一个大的 .js 文件,包含所有的 js 代码,但是文件大小体积就不可控。
后来,出现了使用立即执行函数表达式(IIFE)的方式,这种方式主要是用来解决大型项目的作用域的问题。针对这种做法,有一些工具 grunt、gulp,它们都是任务执行器,更多做的是项目文件的拼接。这类工具优化代码的能力比较弱,很难判断某个 js 方法是否被重复的引用,或是否未被引用。
Node.js 出来后,就出现了 JavaScript 的模块化开发。主要是引入了 require 机制,允许你在当前文件中加载和使用某个模块。
Webpack 最出色的功能,是它还可以引入任何其它类型的文件,包括非 js 类型的文件,可以用来引用应用程序中的所有的非 js 的内容,例如图片、css 等。Webpack 把这些都视为模块,这样每个模块都可以通过相互的引用(依赖)来表明它们之间的关系,就可以避免打包未使用的模块(资源)。
这就是 Webpack 存在的原因,也是学习 Webpack 的原因。
Webpack5 和 Webpack4 有什么区别?
Webpack5 主要是内部效率的优化,对比 Webpack4,没有太多使用上的改动。
升级 Webpack5 以及周边插件后,代码需要做出的调整:
- package.json 的 dev-server 命令
- 老版本:
"dev": "webpack-dev-server --config build/webpack.dev.js", - 新版本:
"dev": "webpack serve --config build/webpack.dev.js"
- 老版本:
- 拆分配置文件后,引入 webpack-merge 的方法名
- 老版本:
const { smart } = require('webpack-merge') - 新版本:
const { merge } = require('webpack-merge')
- 老版本:
webpack.prod.js中 CleanWebpackPlugin 方法的引入方式- 老版本:
const CleanWebpackPlugin = require('clean-webpack-plugin') - 新版本:
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
- 老版本:
module.rules中 loader 的调用方式- 老版本:
loader: ['xxx-loader'] - 新版本:
use: ['xxx-loader']
- 老版本:
webpack.prod.js的output中 hash 的写法- 老版本:
filename: 'bundle.[contentHash:8].js' - 新版本:
filename: 'bundle.[contenthash:8].js'其中h小写,不能大写
- 老版本:
关于 Webpack5 的知识点,主要参考:
